How To Add Photos To Wordpress Blog Post

W ondering how to add a photo gallery to your blog? In this tutorial, we'll show you 3 easy methods of adding a gallery in WordPress.
If you run a blog, displaying photos is a must. Nobody likes reading page after page of plain text. By adding photos to your blog, you can keep the attention of readers and boost engagement.
And photo galleries make it easy to display a lot of eye-catching photos in an organized way.
In this tutorial, we'll show you how to make a photo gallery in WordPress, step-by-step. We'll share 3 different methods as well so you can choose the best option for your needs.
Let's get started.
Before diving into the tutorial, let's look at a few benefits of adding an image gallery to WordPress.
Why Add a Photo Gallery to WordPress?
Every blog needs images to create a great reading experience for visitors. But, some types of blogs need to add more images than others.
For example, a photography blogger will need to display lots of photos on their site to show off their portfolio of work. And a travel blog will likely want to add many images from their recent trips.
Image galleries make it easier to organize your photos.
When you add multiple images to a post or page, they appear one after another with lots of space in between. It looks messy, unappealing, and readers will have to scroll a lot to see your photos.

A photo gallery displays your images in columns or grids for a clean, professional look that attracts visitors and keeps them on your blog. It also makes it easier to find specific pictures when they're neatly organized.
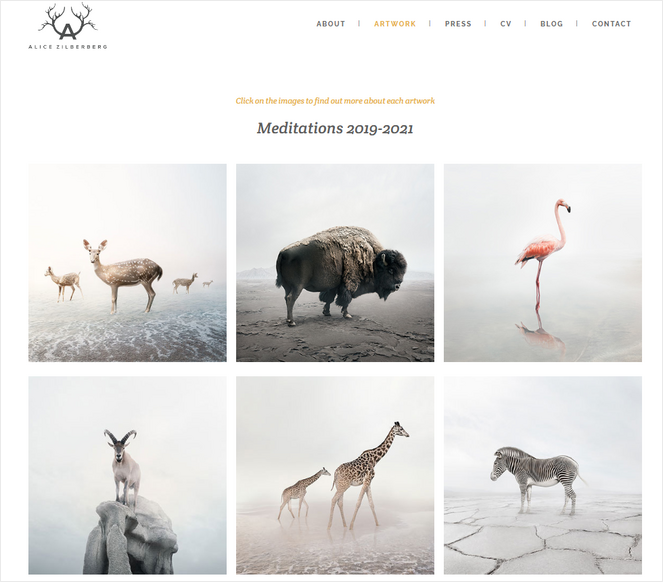
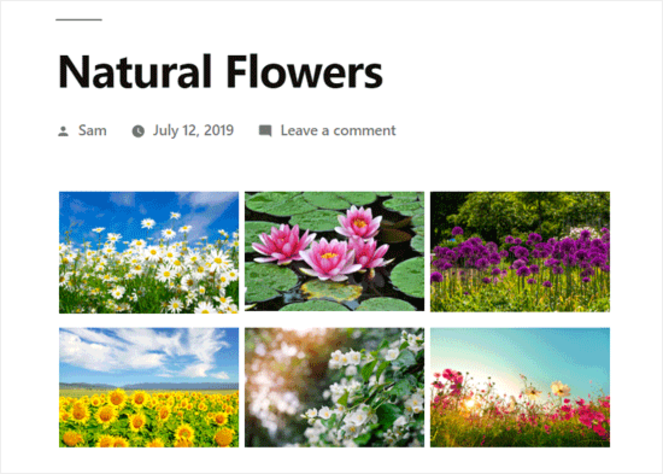
Here's how a photo gallery looks on photographer Alice Zilberberg's blog:

Aside from organizing your images in a visually-appealing way, image galleries also come with other benefits including:
- Improve SEO – Google factors images and galleries in SEO rankings. With image galleries, your blog can rank higher in Google.
- Showcase Products – If you have an online store, an image gallery lets you showcase many products.
- Display Social Proof – Use galleries to show off customer photos or testimonials to build social proof.
- Build Trust – With a more professional-looking blog, visitors will come to trust your brand and become loyal readers, subscribers, and customers.
- More Social Shares – Many WordPress photo gallery plugins have built-in social sharing features. That means you can boost social shares for your content and attract more traffic to your blog.
Now that we know the importance of WordPress image galleries, let's move ahead to the first method for creating a photo gallery in WordPress.
Method 1. Make a Photo Gallery with Smash Balloon
For the first tutorial, we're going to show you how to make a photo gallery in WordPress using Smash Balloon.

Smash Balloon's Instagram Feed Pro is the best Instagram feed plugin for WordPress. In minutes, you can create stunning Instagram image galleries for your website that boost engagement and spice up your blog.
This plugin is 100% responsive and doesn't require any coding, making it super beginner-friendly. There are endless customization options as well so you can design your photo feeds to match your WordPress theme and branding.
The best part of using Instagram Feed Pro is that you can take the photos you've already uploaded to Instagram and automatically display them on your WordPress site. This saves you the trouble of having to upload photos twice and it keeps your site automatically updated with fresh visual content.
It's a real time-saver and a beautiful, easy way to make an image gallery in WordPress.
Let's get started with the tutorial.
Step 1: Install and Activate Instagram Feed Pro
First, you'll need to install and activate the Instagram Feed Pro plugin in WordPress. Installing a plugin only takes a few minutes and is very simple to do.
If you need help, check out our guide on how to install a WordPress plugin.
Note: For this tutorial, we'll be using the premium version of Smash Balloon that comes with advanced features for making a photo gallery. But, you can also try out the free version of the plugin to get started.
Step 2: Connect Your Instagram Account
Once you've installed and activated the plugin, you need to connect it to your Instagram account.
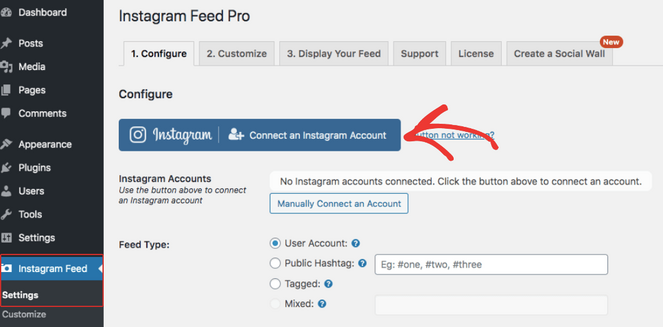
To do this, go to Instagram Feed » Settings. Then, click the Connect an Instagram Account button.

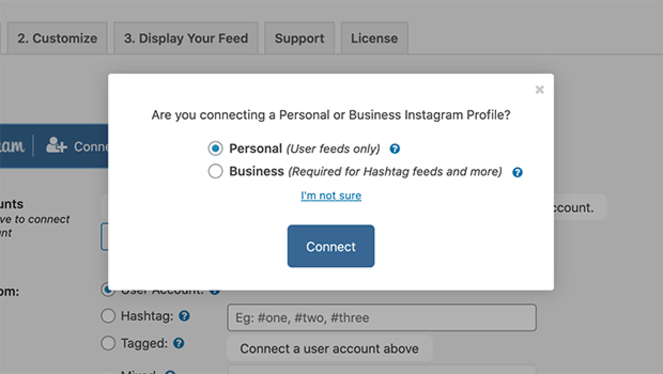
Then, select between a Personal or Business account and click Connect:

Personal accounts will only display Instagram galleries from your user feed. Business accounts will display user feeds, hashtag feed galleries, and more.
Next, the plugin will prompt you to log in to your Instagram account in order to connect it with Smash Balloon.
After it's connected, you can move on to the next step…
Step 3: Choose a Gallery Type
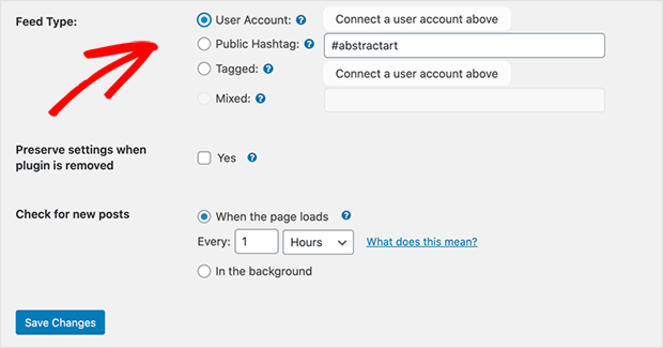
Now you need to choose the type of gallery you'll embed on your site.
You can choose between 4 different gallery types:
- User Account: Displays a gallery of photos from an Instagram account you own.
- Public Hashtag: Displays a gallery of public photos from a hashtag instead of an account.
- Tagged: Displays a gallery of photos your Instagram profile is tagged in.
- Mixed: Displays all of the above types in one gallery.

When you're done, save your changes.
Step 4: Customize Your Gallery Layout
Now you need to choose a layout for your gallery.
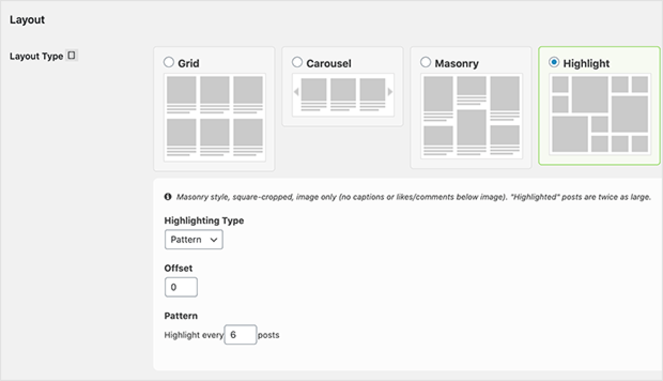
Go to Instagram Feed » Customize and scroll down to the Layout section:

Here, you can choose between 4 gallery layout types: Grid, Carousel, Masonry, and Highlight.
Let's take a look at what each one looks like:
Grid Layout

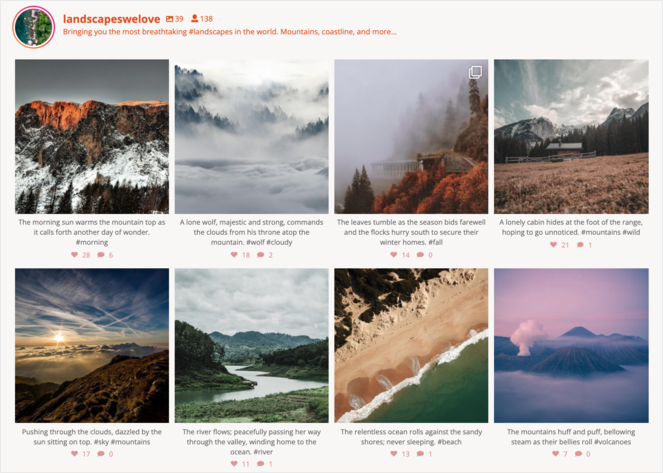
The grid layout displays your photos as a uniform grid of images. You can show or hide captions, likes, and comments as well as choose how many photos and columns to showcase.
Carousel Layout

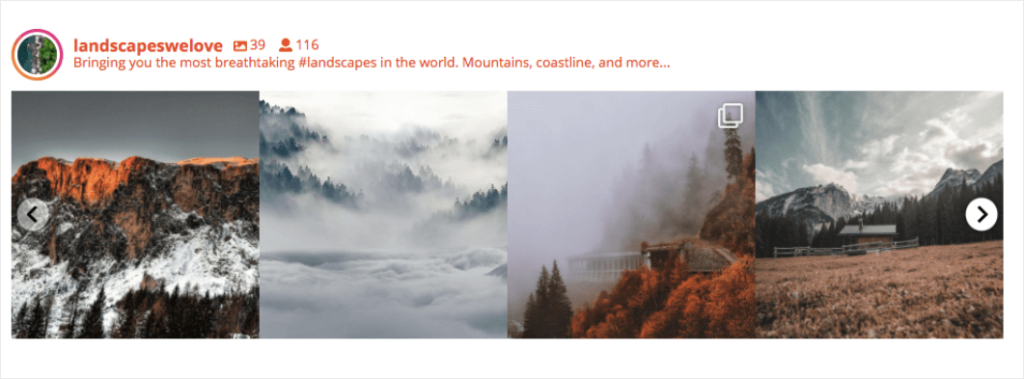
The carousel gallery layout displays your photos as a horizontal slideshow. You can choose the number of columns and rows to show depending on how much social content you want to share. You can also show or hide pagination, navigation arrows, and turn on autoplay.
Masonry Layout

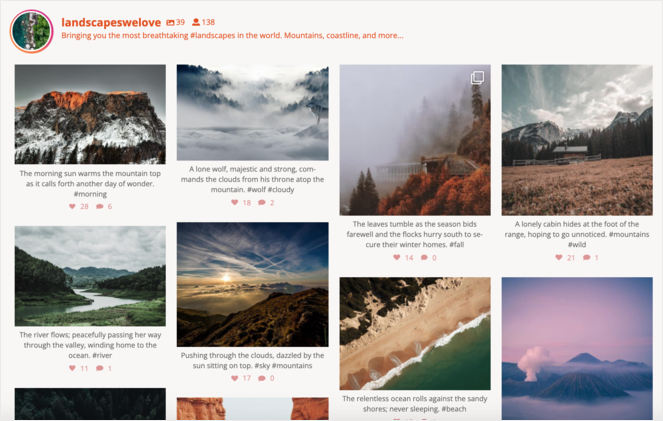
The masonry gallery layout displays your photos in their original size. It prevents your images from getting cropped to a uniform size, which can be a good option for bloggers that want to show everything. You can set the number of images and columns to display for both desktop and mobile.
Highlight Layout

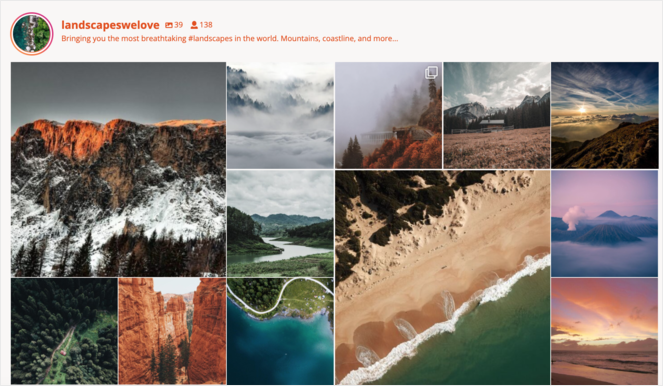
The Highlight gallery layout allows you to highlight certain posts so that your most popular content stands out. You can choose a Highlight photo based on pattern, post ID, or hashtag. You can also set the number of posts and columns to display.
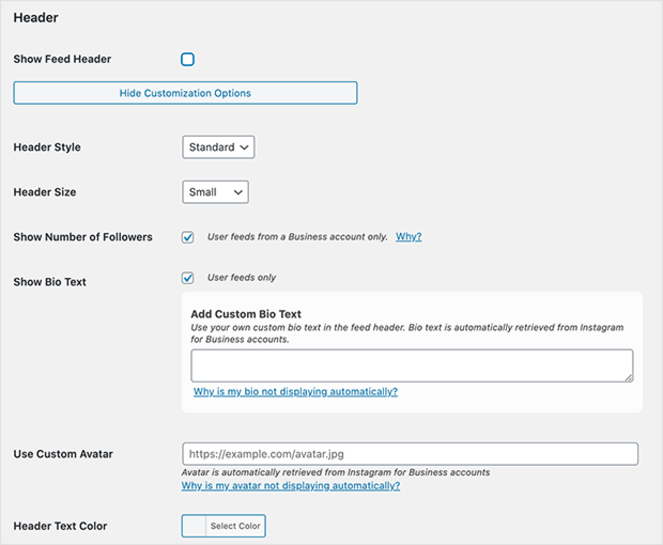
After you select the layout you want, in the next section, you can customize your header options.

You can choose between a standard, boxed, or centered header style and pick a header size. Add bio text, show or hide the number of followers you have, and alter the header text color.
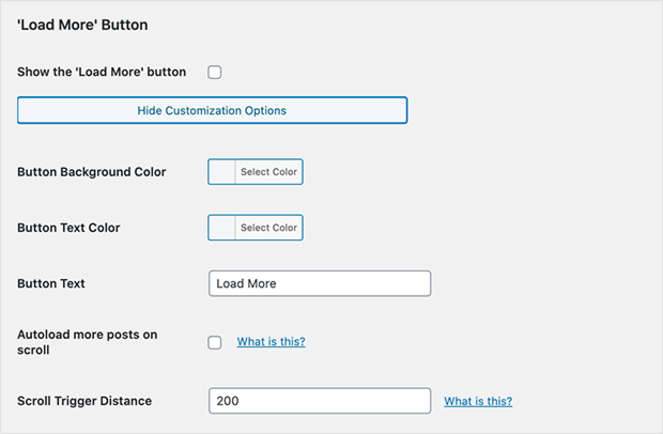
In the next section, you can choose to show the 'Load More' button. This adds a button to the bottom of your gallery that will load more images from your Instagram.

You can also change the button background color, text color, button text, and more.
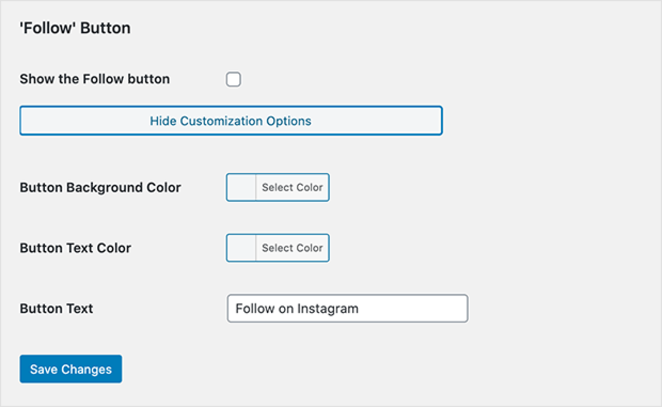
In the final section, you can add a 'Follow' button that'll appear below the gallery so visitors can follow you on Instagram.

You can change the button background color, text color, and button text.
When you're done customizing your gallery, click Save Changes.
Step 5: Select Information to Display
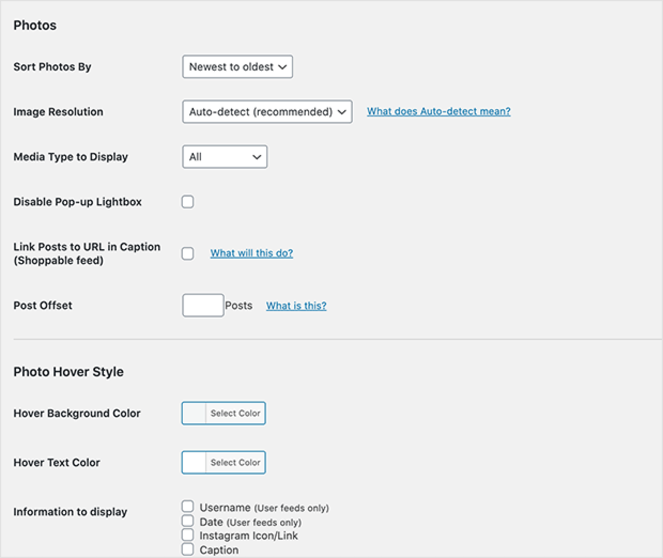
Next, you'll have to select the information you want to display in your gallery.
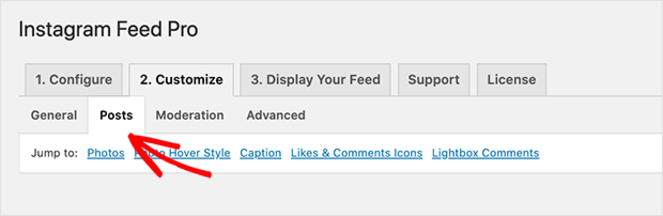
Click the Posts tab at the top of the Customizations page:

Here, there are 5 different links you can click to customize your settings:
- Photos: Sort your photos by random, likes, or newest to oldest. Set the resolution for your images and choose the photos you want to show. You can link posts to a URL in the image captions so visitors can shop through your gallery as well.
- Photo Hover Style: Choose the hover background, text color, and what information to show when visitors hover over a gallery photo.
- Caption: Show or hide captions and choose caption length, text color, and size.
- Likes & Comments Icons: Show or hide icons for comments and likes as well as customize the icon color and size.
- Lightbox Comments: You can allow comments in photo lightboxes, clear your comment cache, and set the maximum number of comments users can leave.

When you're done picking out your options and customizations, click Save Changes.
Step 6: Embed Your Gallery in WordPress
Now it's time to embed your Instagram gallery in WordPress.
There are a few different ways you can embed a gallery to WordPress:
- The Instagram Feed block for the new WordPress block editor
- With a Shortcode for the classic WordPress editor
- The Instagram Feed WordPress widget to display in your site's sidebar
We'll go over each method so you can decide how you want to embed your gallery.
WordPress Block Editor
First, we'll show you how to embed your gallery in the WordPress block editor.
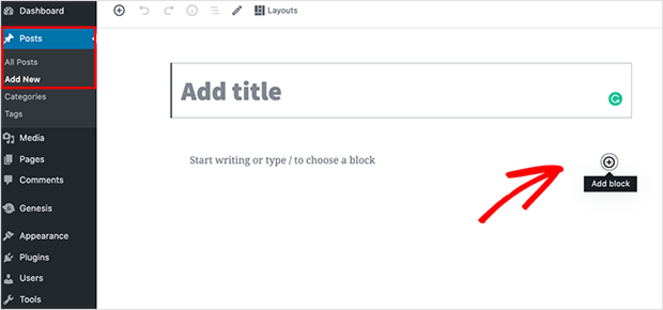
Go to Posts » Add New. Now you'll see the editor and a new post. When you click thePlus (+) icon, you'll be able to search and choose a block to add to the editor.

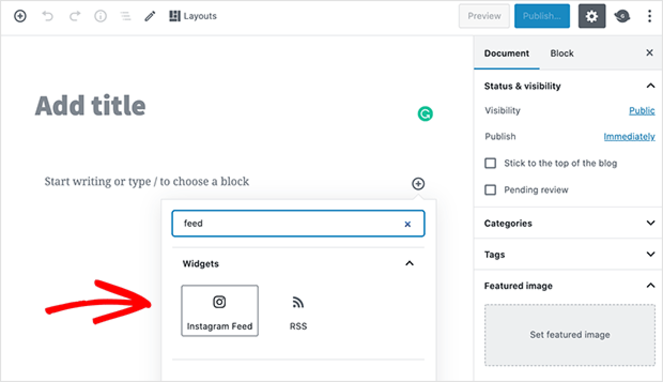
Type "feed" in the search bar and select the Instagram Feed block:

Click the block to add it to your post and see your Instagram feed displayed:

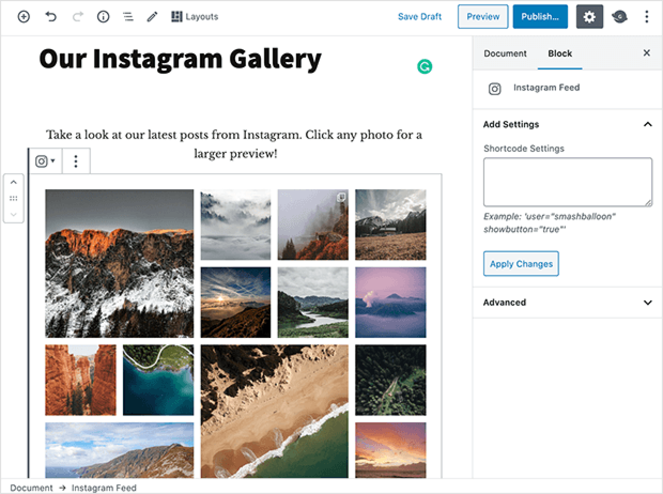
By clicking Preview, you can view your new gallery and see what it looks like for visitors:

Classic WordPress Editor
For the second method, you can use the classic WordPress editor by embedding a shortcode.
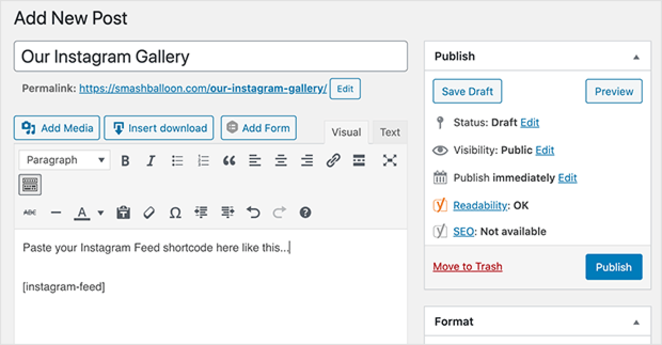
From your WordPress dashboard, click Pages » Add New.
Then, paste the shortcode in the editor:

Click Publish and your gallery will go live.
Instagram Feed WordPress Widget
For the final method, you can use a widget to embed your Instagram gallery in your WordPress sidebar.
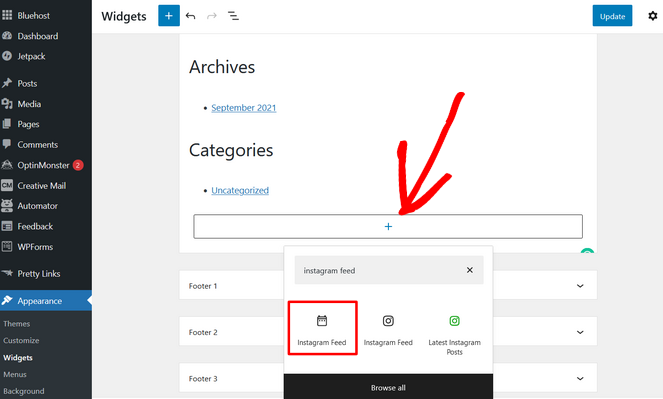
From your WordPress dashboard, go to Appearance » Widgets. Then, scroll to the sidebar or footer section where you want to add the gallery and click on the (+) button.

Search for the Instagram Feed widget and click on it to add it to your sidebar.
Remember to save your settings. When you preview your gallery, it'll look something like this:

And that's how you create and embed an Instagram gallery in WordPress using Instagram Feed Pro.
Next, we'll show you how to create a gallery with a different WordPress photo gallery plugin…
Method 2. Create an Image Gallery with Envira Gallery
To make a photo gallery in WordPress, you can also use Envira Gallery.
Envira Gallery is a highly popular image gallery plugin for WordPress. It comes with a user-friendly drag-and-drop builder that makes it easy to create and display your images exactly how you want.
Envira Gallery is 100% mobile responsive and comes with pre-built templates so it's quick and simple to customize your gallery's aesthetic. Its other features include image compression, standalone galleries, watermarking, and more.
Let's get started with the tutorial.
Step 1: Create a New Envira Gallery
First, you'll need to install and activate the Envira Gallery plugin in WordPress.
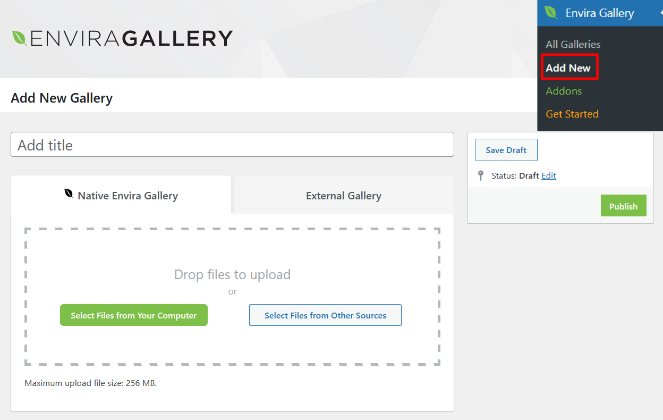
Once you're finished setting up, click Envira Gallery » Add New from your WordPress dashboard to create a new gallery:

Add a title and then click on Select Files from Your Computer to upload your images. You can also select files from your WordPress media library by clicking on Select Files from Other Sources.
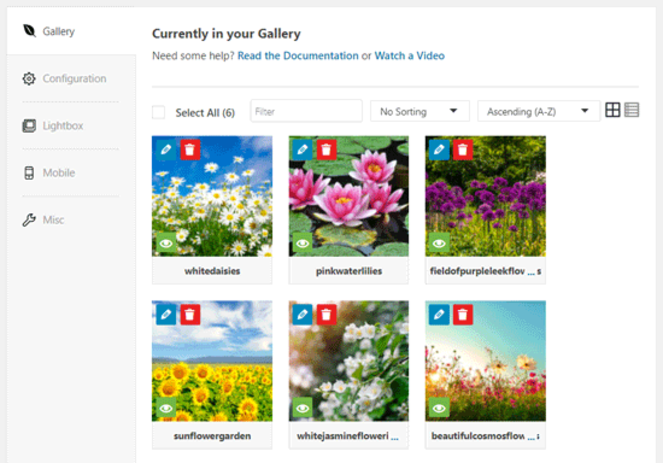
When you upload your images, they'll appear under the Gallery tab:

Clicking on the blue pencil icon will allow you to add a caption, title, and alt text for each image.
Step 2: Configure Your Gallery Settings
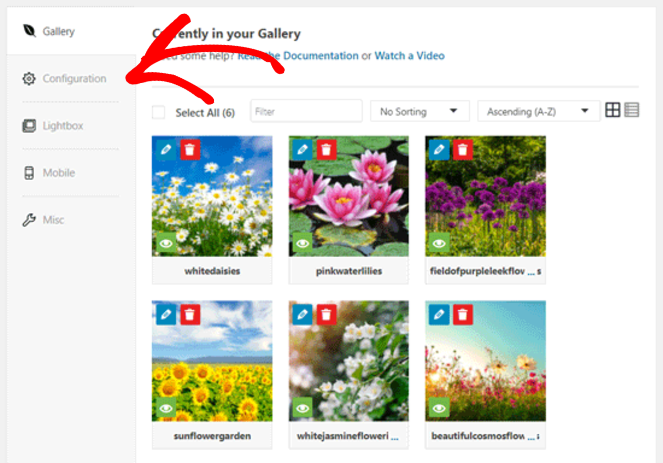
Next, click on the Configuration tab:

Here, you can change gallery settings including title and caption positions, the number of columns, heights, margins, thumbnail dimensions, image lazy loading, image dimensions, and more.
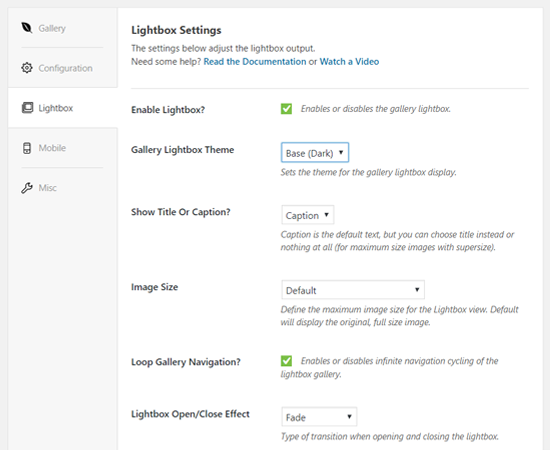
Now, click the Lightbox tab underneath Configuration.
On this page, you'll see the settings for the lightbox:

Here, you can enable the lightbox, which allows users to enlarge an image and view it from the same page, choose a theme, show a title or caption, and more.
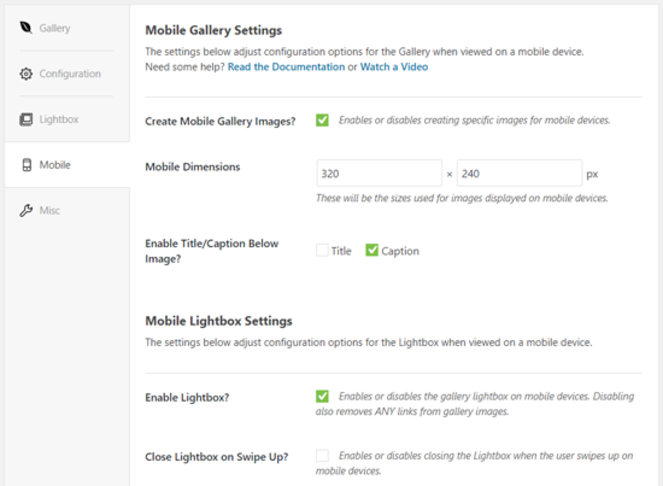
Now, click the Mobile tab:
Under Mobile Gallery settings, you can enable specific images for mobile devices, choose mobile dimensions, enable titles and captions, and more.

Under the Misc tab, you can also add custom CSS and a slug for your gallery if you want to.
Step 3: Publish Your Gallery
Once you're finished configuring the settings, you can publish your Envira gallery anywhere on your WordPress site.
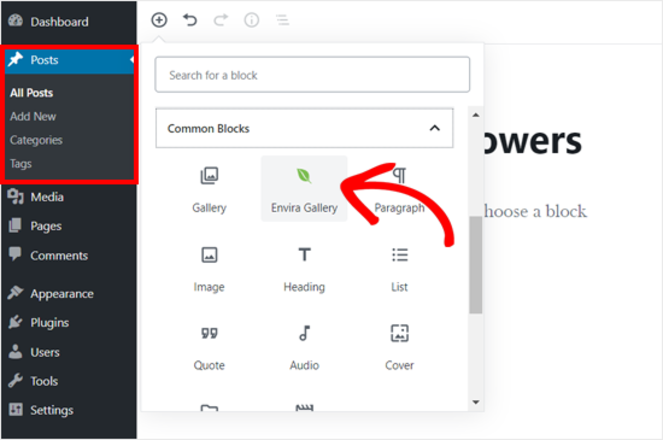
When you open a new post, search for and add the Envira Gallery block, like this:

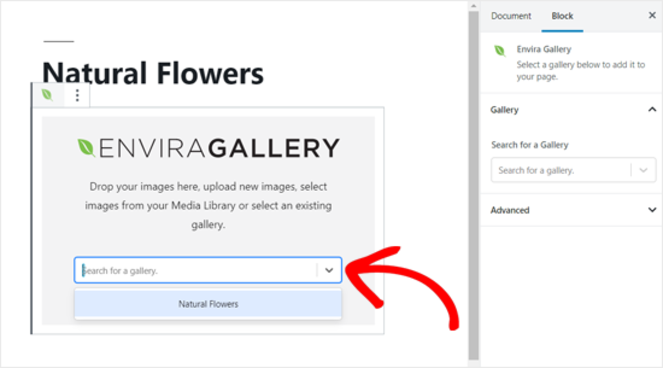
From here you can search a gallery by its name or find it by clicking on the dropdown arrow icon:

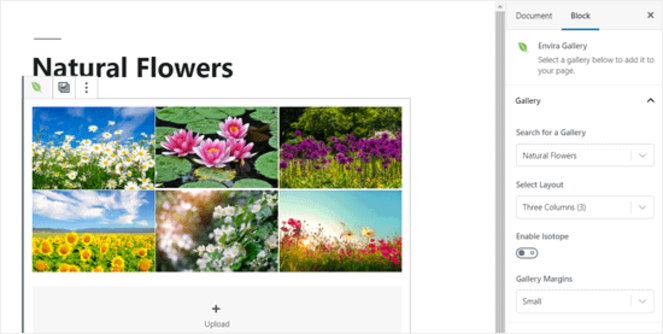
The plugin will then load your gallery in the post editor:

You can now save and preview your live post with your image gallery.

When you click on an image, it'll open as a lightbox popup. On both mobile and desktop, your images will display beautifully and be easy for visitors to swipe through.
That's all there is to it!
Method 3: Make an Image Gallery Without a Plugin
For the final method of creating a photo gallery, you don't need a plugin.
WordPress' built-in feature makes it possible to create a simple gallery for your blog. It's not as extensive as using a plugin so it's an option best suited for those that want a basic solution.
First, you need to create a new page or post in WordPress where you want to add your image gallery.
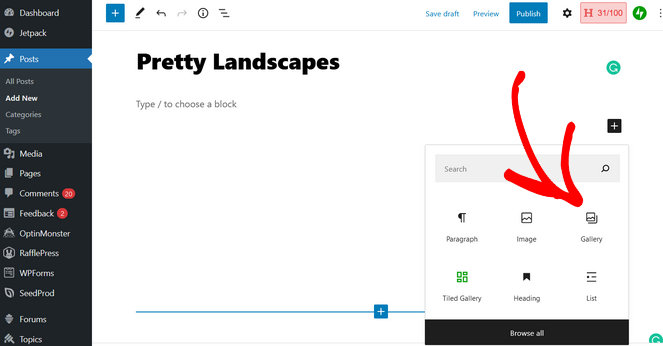
Then, click the Add New Block (+) icon and select the Gallery block:

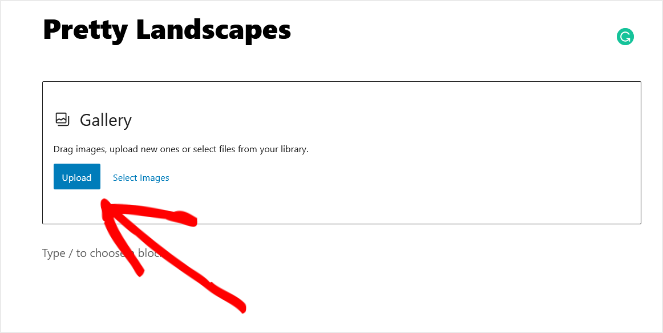
Then, you can upload your photos one by one or select multiple photos from your library at once using the Select Images option.

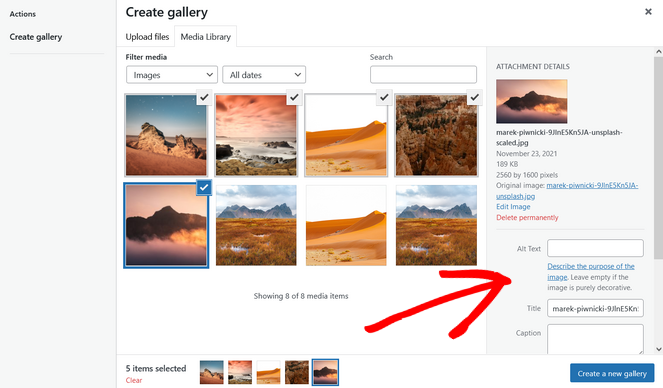
When choosing files from your media library, you can also enter information like the title, alt text, description, and caption to optimize your images for SEO.

After selecting your images, click Create a new gallery.
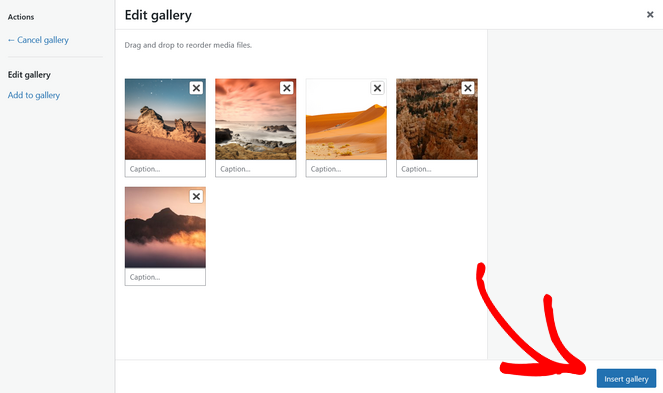
Now you can rearrange your photos if you want by dragging and dropping them into your desired order. When you're happy, click Insert Gallery.

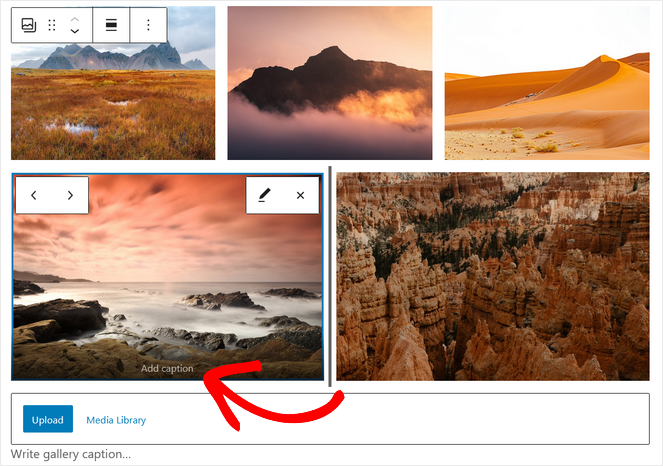
Now your gallery will be added to your post or page. If you didn't set captions for your photos before, you can do it now by clicking on an image and entering the information where it says "Write caption."

Once you're ready to publish your gallery, click the Publish button in the WordPress editor.
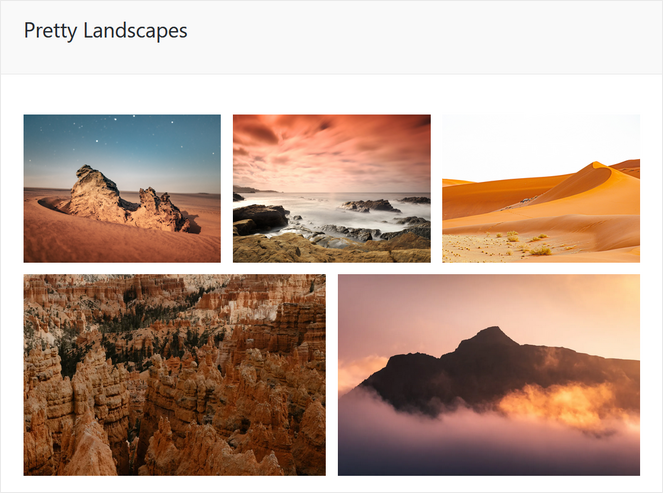
You'll then see your image gallery live on your website.

While this method is simple, it lacks extended features that some users might want for their galleries. You can't organize your galleries by categories, albums, tags, etc.
Additionally, this method is the least user-friendly. Your gallery isn't saved so if you need to embed it elsewhere, you'll need to create it all over again. And there aren't any customization options that allow you to fully manage the design and look of your gallery.
For creating more professional galleries on your blog, we recommend using a plugin and getting those extra features to add functionality to your gallery.
And that's all there is to it! These are the 3 easy methods you can use to add a photo gallery to your WordPress blog.
We hope you enjoyed this tutorial and found it useful. If you liked it, be sure to also check out our guide on how to find free images for your blog.
And don't forget to sign up for our email newsletter for more helpful blogging tips sent straight to your inbox!
How To Add Photos To Wordpress Blog Post
Source: https://www.blogtyrant.com/how-to-create-an-image-gallery-in-wordpress-post/
Posted by: hobgoodpaptur.blogspot.com

0 Response to "How To Add Photos To Wordpress Blog Post"
Post a Comment